Vamos continuar a nossa série falando sobre a história da internet. Hoje a história é um pouco longa, a gente vai cobrir uma faixa grande de tempo, então pega aí um café, uma água, e vem comigo!
No primeiro post eu já tinha falado desde os anos 40, dos mainframes, e passou até a virada do milênio, com o JSON e o XMLHttpRequest, que mudaram a forma como a internet vinha se comportando até então. Essa primeira parte dessa história você encontra neste post:
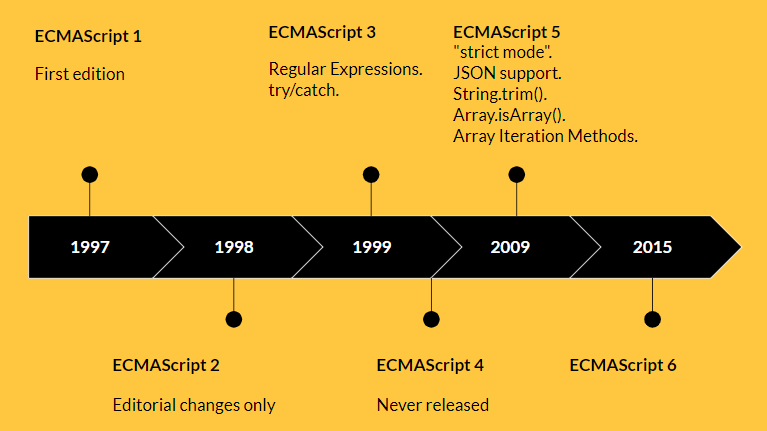
Antes de retomar nossa linha do tempo, a gente vai voltar rapidinho até 1961, porque eu preciso citar um evento que é extremamente importante e que aconteceu neste ano, que é a criação da Ecma International, muito conhecida no meio da internet por causa do ECMAScript, o ES6, de 2015. ECMA é uma organização que tem como membros todas as grandes empresas de tecnologia do mundo, como Facebook, Google, Microsoft, Apple, só para citar algumas. A ECMA é responsável pela padronização da informática como um todo: padronizou o padrão FAT12/FAT16 para sistemas de arquivo; padronizou o CD-ROM, tanto em termos de formato quanto de armazenamento; padronizou as linguagena C#, C++, ECMAScript, entre várias outras coisas. É uma das instituições mais importantes no meio da informática como um todo e com a internet não é diferente, e isso vai ser importante pra gente mais pra frente.
Tem, também, alguns outros pontos que eu acabei deixando passar, mas que valem a pena serem lembrados aqui. O primeiro deles é o Flash, quem é mais antigo na parte de programação lembra bem. O Flash foi lançado em 1996 e teve um papel muito importante porque através dele foi possível criar os primeiros visualizadores de vídeo na internet, antes disso não tinha como a gente ver vídeos. Posteriormente a tag “video” foi implementada dentro do HTML e a gente passou a não depender mais de players em Flash para dar suporte, mas durante um bom tempo foi a única forma de se ver vídeos na internet. O Flash morreu depois da famosa carta do Steve Jobs, em que ele declarou que iria tirar totalmente o suporte ao Flash dos dispositivos da Apple, principalmente o iPhone, porque consumia muita bateria, além de ser muito pesado, esse foi o último prego no caixão do Flash.

A segunda menção que eu acabei não falando foi sobre o ActiveX, também de 1996. Durante a “guerra dos navegadores”, numa tentativa de matar a Netscape de vez, a Microsoft achou sensato criar uma forma de disponibilizar seus softwares em ambiente web, para o usuário acessar recursos como o pacote Office e o Outlook por meio do browser, fortalecendo a hegemonia com o Internet Explorer. O ActiveX portabilizava, através de servidor IIS [Internet Information Service], softwares desktop para o Internet Explorer. O grande problema era que, da mesma forma como você podia portabilizar um software idôneo, você também poderia portabilizar softwares maliciosos, e isso causou uma série de falhas de segurança gigantescas dentro do sistema operacional, e a Microsoft decidiu descontinuar o ActiveX. Inclusive o Flash também tinha suporte a ActiveX e isso permitia acesso a drives se vídeo.
Uma última menção que eu acabei esquecendo é que, de novo em 1996, aconteceu a criação do CSS pela W3C. O CSS, para quem não sabe, é a forma de escrita para criar estilos dentro do HTML, permitindo mudar a cor do fundo, mudar borda, e mais uma série de coisas. Até então, a internet só tinha páginas estáticas, que agora estavam começando a ser estilizadas com CSS, dava para usar o Flash para fazer coisas dinâmicas, além de usar JavaScript para algumas coisas bem pontuais, mas como não tinha nenhum tipo de framework, você precisava saber mexer diretamente com JavaScript.
Mas a nossa história hoje é sobre back-end desde a popularização da internet até os dias de hoje…
Em 1995 foi criado o PHP, uma linguagem de back-end cujo princípio básico era possibilitar ao servidor receber uma série de informações por meio do protocolo HTTP. Essas informações poderiam vir por query strings, por header, por body de formulários, porque o protocolo HTTP já previa desde o começo vários tipos de requisição, não só requisições de chamada, mas também envio de informações e alteração de informações. O “REST” na verdade já existe desde o início do HTTP, durante boa parte da vida de programador de internet a gente só usava o GET e o POST, mas o REST, o PUT e o DELETE já existiam e o PHP permitia criar códigos no servidor para interpretar essas informações e conseguir realizar operações antes de propriamente retornar um HTML ou um CSS. Então, a partir da criação do PHP, e de algumas outras linguagens de back-end, como o CodeFusion, a gente começou a ter funcionalidades que conseguiam receber e entender requisições HTTP. O PHP não nasceu como um servidor web, a gente necessitava de um NGINX, Apache ou IIS na frente e ele funcionava como um plug-in onde você conseguia dinamizar os processamentos, fazer pesquisas, integrações com bancos de dados, gerenciamento de arquivos, sessões, coisas que, até então, não eram possíveis de serem feitas na internet.
Então, de 1995 até 1998, nós temos a criação do PHP, do Ruby e do ASP. Essas linguagens foram as primeiras a se popularizar entre os programadores para fazer desenvolvimento de servidor, utilizando o conceito de MVC [Model, View, Controller], então a gente tinha os Controllers gerenciando as rotas, os Models fazendo o controle dos dados e os Views gerando a viualização da página.
Em 1998 a gente teve a primeira versão do Google disponível como produto de fato. Até então os “buscadores” eram muito próximos de uma lista telefônica, feitos manualmente em sessões de páginas dentro de um grande índice, com versões arcaicas de buscas baseados nessas bases de dados rudimentares. O Google veio com uma proposta totalmente disruptiva, de indexar informações em um banco de dados acessível mundialmente para consulta, era um desafio gigantesco conseguir criar um produto assim. E o que me impressiona é que o Google começou como um produto simples e se manteve assim ao longo dos anos, ele ainda é uma ferramenta extremamente simples, objetiva, mas extremamente funcional. Por mais que ele tenha agregado diversas funcionalidades ao longo dos anos, o layout é muito próximo do que era no começo. Eu lembro que eu peguei as primeiras versões do Google, a primeira versão mesmo, com aquela logo horrorosa, antes dele a gente usava o Cadê?.

Quando chegou 2002, a Microsoft quis dar um passo além e criou o pacote .NET, cuja ideia básica era pegar todas as linguagens mais populares da época, C++, Java, VBScript e ASP, que estava criando um pouco de corpo no ambiente acadêmico e empresarial, e trazer essas linguagens para um ambiente web (o PHP e o Ruby eram OpenSource, então se popularizaram mais entre a galera que estava montando agências). O .NET nasceu com 4 linguagens, que eram o C#.NET, o J#.NET, o VB.NET e o ASP.NET, então você podia vir de qualquer uma dessas linguagens, só que você era obrigado a utilizar o .NET Framework, que precisava ser instalado na máquina e, para poder desenvolver, você precisava do Visual Studio, que era extremamente caro na época. Eu só consegui ter acesso pela primeira vez ao Visual Studio quanto fui por Centro de Inovação da Microsoft, onde eu ganhei o serial, porque até então era acessível só para grandes empresas. Então nesse primeiro momento do mercado tem uma divisão clara, uma parte foi para soluções Microsoft Enterprise e uma galera partiu para o software livre. A gente tinha, por exemplo, Orkut usando ASP.NET e Facebook usando PHP, e tinha uma briga entre dois pólos. Outro exemplo de sistema livre dessa época é o WordPress, que surgiu em 2003.

Depois de ter levado muita porrada da Microsoft, o Netscape nunca mais foi o mesmo e acabou meio que sendo descontinuado, mas em 2004 nasceu o Mozilla Firefox, que é um “herdeiro espiritual” do Netscape. Ele foi um browser excelente, no meu ponto de vista, trazendo o conceito de componentes, de extensões. Quem desenvolvia para a internet utilizava uma extensão chamada Firebug, que é o “avô” dos consoles de debug que a gente tem hoje nativos dos navegadores, e o Firefox se tornou hegemônico entre os desenvolvedores web, até porque ninguém aguentava mais o Internet Explorer. Era um período muito engraçado, porque os desenvolvedores tinham vários tipos de navegadores instalados no computador, Mozilla, Opera, Internet Explorer em várias versões diferentes. Quando você ia testar um site, precisava testar em todos os navegadores para ver se tinha algum problema e era sempre o Internet Explorer 6 que dava mais dor de cabeça. Depois a Microsoft tentou acertar com o IE7 ou 8, mas… Não…
Até então a briga pela internet estava acontecendo nos bastidores, na dinamização das coisas dentro de um ambiente de servidor, qual era a linguagem mais rápida, compilada ou interpretada, e tudo mais, mas no front-end a gente não estava vendo grandes modificações. Obviamente, com a evolução do CSS, a gente tinha cada vez mais funcionalidades legais, mas o primeiro grande framework de CSS, se é que a gente pode chamar assim, só viria em 2011, que é o Bootstrap. Então perceba que houve um hiato de mais ou menos 2003 até 2011, em que o front-end simplesmente ficou abandonado. A preocupação era dinamizar cada vez mais o back-end, fazer integração com bancos de dados, criar funções de disparo de email e tudo mais, então foi feita uma série de funcionalidades internas para back-end e se esqueceu um pouco o visual do negócio.
Outro ponto que eu acho importante citar, é que em 2006 a gente teve o lançamento do famoso jQuery, que foi o framework mais conhecido da minha época, porque ele pegou o conceito de selectors, que era usados no CSS para fazer o estilo dos componentes, e trouxe para o JavaScript. Depois as funcionalidades do jQuery foram sendo incorporadas diretamente no JavaScript, meio que tornando um pouco inútil sua utilização, mas ele com certeza foi o primeiro framework do JavaScript de grande sucesso e responsável pela origem a vários plugins que até hoje são utilizados. Também em 2006 a gente teve o nascimento do Twitter.
Em 2008 a gente tem o surgimento do Google Chrome em sua primeira versão. Quando ele chegou, eu lembro até hoje, foi um baque muito grande, porque o Google entendeu que a briga não era pelo back-end, a briga era pelos navegadores, pela qualidade dos navegadores e, principalmente, entendeu que o JavaScript ia ser a linguagem dos navegadores e da internet. Eu acho que o Google já entendia isso muito bem, porque o maior investimento que eles fizeram foi no motor v8, que nasceu com o Google Chrome, e que tornava o JavaScript muito mais rápido. Quando você comparava sites que tinham JavaScript rodando no Chrome, no Firefox, no Internet Explorer, ou em qualquer outro navegador, o Chrome dava um banho em performance de interpretação por causa do v8, tanto que depois ele foi incorporado na maioria dos navegadores, tirando, obviamente, o IE porque, como sempre, a Microsoft adora querer pagar de melhor de todas, então ela criou uma “solução” própria, chamada Shaka. Mas o Chrome com o motor v8 revolucionou a internet, tanto que em pouquíssimo tempo ele se tornou o navegador mais utilizado da internet, substituindo o Firefox e cravando uma estaca no coração do Internet Explorer.

Finalmente a gente tinha um navegador que de fato performava bem com JavaScript, tinha uma briga de back-end acontecendo, e tudo mais, as coisas estavam começaram a mudar. Em 2009 aconteceu o lançamento do NodeJS, que criou uma verdadeira revolução no back-end. Eu lembro exatamente do dia em que eu tomei a decisão me dedicar 100% ao NodeJS, ainda na versão 0.4, isso foi em meados de 2012. Eu tinha muitos anos trabalhando com PHP, eu comecei no PHP3 e eu abandonei na versão 5 ou 6 para me dedicar ao NodeJS, tão bom ele era, mesmo naquela versão. O NodeJS era absurdamente rápido porque era escrito em JavaScript, então você usava a mesma linguagem para fazer as coisas do front-end e back-end, diferente de todos os outros. O PHP é uma linguagem própria, o Ruby, o ASP e o .NET, também, mas o Node, não. A performance dele era escrota, porque ele usava o interpretador do Chrome, o v8, para fazer o processamento. Isso mudou totalmente o mercado, tanto que, hoje, você pode até usar PHP, .NET, mas, em algum momento, você vai usar o NodeJS. Ele proporcionou a criação de sistemas absurdos, como o Cloud9 e o AWS. Hoje praticamente todos os sistemas de back-end são feitos em NodeJS, é muito raro você ver alguma coisa que é diferente disso, tirando, por exemplo, o Wikipédia, que é feito em PHP até hoje, mas a maioria dos microserviços foram migrados para NodeJS. É uma linguagem que se sobrepôs a todas as outras linguagens, deixando elas meio que de escanteio e acabando com a briga que vinha acontecendo desde 1995.
Chegamos a 2011, quando a gente tem o nascimento do Bootstrap, o primeiro framework CSS altamente disseminado no mercado. Feito pelo Twitter, o Bootstrap foi um sucesso absoluto, sendo utilizado durante anos. Eu utilizei desde o lançamento até mais ou menos 2016, quando eu comecei a utilizar o Angular.
E aí a gente chega num momento que eu considero um dos importante da internet moderna, que é a famosa reunião do ECMAScript 2015 (até por isso que eu quis falar da criação da ECMA lá no começo). As maiores empresas do mundo no momento, Google, Facebook, Apple, Oracle, entre outras, se reuniram para definir os caminhos evolucionários da internet. Nessa época a gente não entendia muito bem por que o padrão do ECMA tinha tanta coisa que demorariam anos para ser implementadas, mas algumas coisas extremamente interessantes surgiram. Nós tivemos uma melhoria considerável na linguagem do JavaScript com a inclusão de classes, de async/await, recursos que deixaram a linguagem muito mais robusta e profissional. O CSS também teve uma melhoria grande, principalmente de padrões que eram feitos meio na gambiarra nos anos 2000, de borda, de coloração, de texto, coisas que eram importantes nesse sentido, por exemplo, se eu quisesse arredondar a borda das coisas, eu precisaria usar um filter, uma gambiarra, no meu ponto de vista. Essa evolução foi continuada, hoje a gente tem um CSS muito melhor.

Nessa reunião também foi determinada a implementação da tag canvas dentro do HTML, para poder fazer desenhos. Canvas é um componente de desenho que já existia nas linguagens mais antigas, como C++ e Pascal, muito utilizado para jogos. Eu acho que eles já tinham a ideia de, no futuro, criar um sistema operacional dentro do browser. Nós também tivemos a implementação do web sound, para áudio multi canais, e do web socket, para sockets bidirecionais, que não era possível anteriormente no HTTP. O próprio protocolo HTTP também se adaptou, tendo web sockets previsto na implementação. Eles também conceberam o WebAssembly, possibilitando pegar sistemas em outras linguagens e criar interfaces para utilização dentro dos navegadores. Algumas outras implementações super importantes, como ArrayBuffer, foram previstas no ECMAScript, tanto para HTML quanto CSS e, principalmente para JavaScript. Consequentemente, todas essas implementações também foram feitas dentro do NodeJS, já que o Google teve que atualizar Chrome, que, por sua vez, é um projeto open source, então, se o v8 se atualiza, o Node também se atualiza. Obviamente, o Node sofreu uma mudança drástica do padrão para acomodar o async/awayt, as classes, os imports, e a gente começou a ter funcionalidades como namespaces e decorator, tornando a linguagem muito mais próxima de um Java ou um C# da vida.
Eu vou finalizar esse post aqui… Na próxima parte, a gente vai ver o nascimento do framework que mudaria por completo o entendimento de front-end, o Angular1, que foi criado dentro da Google, e como, em pouco tempo, a gente teve uma explosão de novos frameworks, mudando o paradigma do back-end para o front-end, que está cada vez mais complexo. Mas isso vai ficar para um terceiro post. E aí eu vou ficando por aqui!
O conteúdo desta publicação foi retirado do vídeo “A Internet – Backend (1995 a 2010)”: